As a core member of Outlier Venture’s Product and Engineering team, I need to maintain a broad understanding of new features and functionalities available across a wide variety of blockchain ecosystems. I was intrigued to dive deeper into NEAR’s recently announced innovation for hosting front ends on-chain and was similarly keen to experiment with NEAR’s Rust SDK – and given how many pitch decks we see, I thought it would be fitting to build a dApp that allows anyone to create and store an entirely decentralized presentation. It also proved to be a timely endeavour as Outlier Ventures and NEAR Protocol are approaching the launch of our first partnered accelerator program at the beginning of September – if you’re interested in applying, please visit our application site.
Part 1: An introduction to NEAR Protocol’s Blockchain Operating System
“…the ability of NEAR to cheaply store JavaScript, HTML, and CSS and to readily serve these components means that the front-end of applications built on the [Blockchain Operating System] are fully on-chain, and thus subject to the same censorship-resistance and immutable benefits as the underlying contracts they use.”
Blockchain-based applications are often touted as being permissionless or “unstoppable” – yet, this only conveys part of the reality.

“Building unstoppable applications” – this tagline from one of Ethereum’s earlier landing pages always stuck with me and continues to be motivation for researching technologies capable of bringing us closer to that aspiration.
If you’re a developer who’s comfortable writing code that calls smart contracts by interfacing directly with RPC nodes of a public blockchain, then this may be true. However, for non-technical users – in other words, most – the only choice is to access contract functionality via some kind of front-end, whether this is a web app or a native app for mobile. The detail that many web3 enthusiasts conveniently gloss over is that most applications are typically hosted on a server run by a single corporate cloud service provider.
While these major cloud providers like Amazon, Microsoft, and Google make it easy and cheap to deploy many different types of web services, they inherently own and control all of the underlying infrastructure and their downtime becomes your downtime. They may also impose limitations based on the end-user license agreement and there always remains a non-zero chance that they could discretionarily terminate your access to their service, or unilaterally deny access to your end users in certain jurisdictions.
What if we could instead also host the front-end of the application on-chain for truly unstoppable applications? The advent of services such as IPFS (for storage) and ENS (for name service) made it possible to build applications that were more authentically decentralized. In harnessing these technologies and reducing reliance on the vulnerabilities of a single entity, we’re paving the way towards a more genuine era of resilient web autonomy – however, barriers remain for developers.
Cue NEAR Protocol’s Blockchain Operating System (BOS), whose launch at EthDenver in March 2023 was one of the most hyped web3 events of the year. The BOS allows for the storage and hosting of websites on NEAR itself, and is compatible with smart contracts on NEAR, EVM-based chains, and eventually any other chain with an exposed API endpoint.
So, what does the BOS offer and how does it work?
In the world of web2, developers are used to building quickly with pre-made components, plugins, and libraries, which means the time taken from concept to deployment is minimal. While the web3 ecosystem has more pre-existing tooling and libraries than it did, say, five years ago, the ecosystem is still in its early days. The BOS promises that: “decentralized and composable front-ends offer a way to build and launch better apps and faster forking of existing pieces and components, while leveraging built-ins such as profiles, payments and notifications”, thus bringing dApp development more inline with a web2 developer experience.
More importantly, the ability of NEAR to cheaply store JavaScript, HTML, and CSS and to readily serve these components means that the front-end of applications built on the BOS are fully on-chain, and thus subject to the same censorship-resistance and immutable benefits as the underlying contracts they use.
Some benefits of hosting a front-end on the BOS:
-
- Reduces centralization risk: by hosting a dApp’s front-end on a decentralized network we can realize the permissionless and censorship resistance benefits we’re accustomed to with smart contracts, and thereby side step access control and single-point-of-failure risks posed by self-interested cloud service providers.
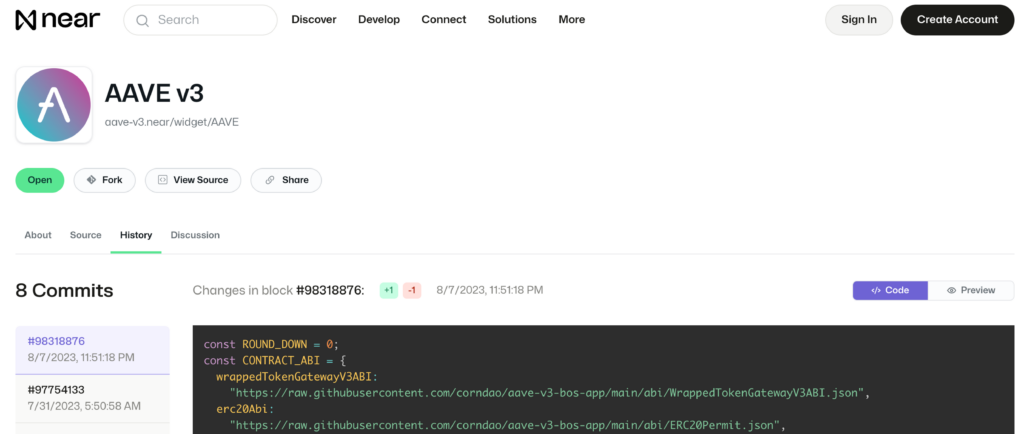
- Natively open source: end users can view all of the source code and audit the history of a component in their browser, in a similar way that Ethereum smart contracts can be verified and then examined on, say, Etherscan.
- Reduces centralization risk: by hosting a dApp’s front-end on a decentralized network we can realize the permissionless and censorship resistance benefits we’re accustomed to with smart contracts, and thereby side step access control and single-point-of-failure risks posed by self-interested cloud service providers.

Here’s a front-end component that gives access to Aave V3 available on near.org.
-
- Rapidly composable: building with the BOS means developers have the ability to easily fork, repurpose, and remix components that are already published, accelerating time to market.
<Widget src={`user.near/widget/IPFSMultiUpload`} props={{updateFunction, viewing}}/>
An example of simple composition where an existing component, IPFSMultiUpload, is embedded into a new component by referencing the path to its source code.
How the BOS works
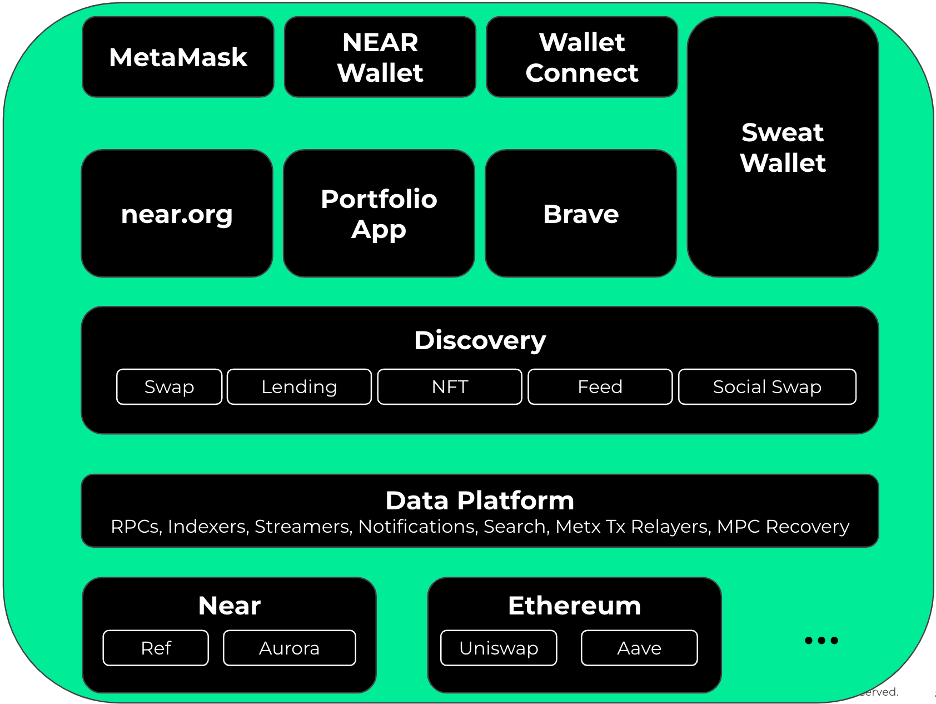
Three core concepts underlie the BOS’ functionality: blockchains, components, and gateways, along with the additional data layer and wallet layer that are common to most other dApps. The components and gateways are unique to the BOS and are what make dApps built on the BOS fully decentralized.

Source: Near Foundation
Blockchains
Appreciating that you likely require little introduction to blockchain technology, it’s nonetheless worth highlighting that the BOS is designed for a multi-chain future. This design allows developers to build front-ends agnostic of the chain used to host the backend logic. For smart contract interactions, the BOS currently exposes easy-to-use view, call, and block APIs to interact with NEAR smart contracts, and the widely-used EthersJS library supports seamless front-end integrations with EVM chains.
Engineers are actively discussing extending support to other chains like Solana and Flow through dedicated virtual machines. Additionally, a zkEVM integration was just launched, Quickswap zkEVM on BOS, wherein Quickswap runs their own gateway for running zkEVM applications on BOS!
Components
A component is a self-contained piece of code written in JavaScript, JSX, HTML, and CSS that leverages an expressive subset of the React library as well as state management primitives to define business logic and user interface behaviors. To enable the parent/child composability front-end developers are accustomed to, children components can be passed down arbitrary inputs and callback functions from parent components as properties. The BOS API also exposes a number of built-in quality-of-life components to compose with that simplify IPFS uploading, markdown, file handling, as well as other convenient UI primitives.
When published, the source code of each component is stored persistently directly on NEAR Protocol and can be viewed with a browser through what’s known as a gateway. Let’s unpack what that means.
Gateways
The easiest way to think of a gateway is as a URL entry point that allows users to view BOS-hosted applications. Under the hood, a gateway is a virtual machine (VM) specifically designed to retrieve components stored on NEAR Protocol and render them locally in the user’s browser. There are several gateways currently hosted by the NEAR team and even NEAR’s homepage, near.org, is a fully functional BOS gateway!
Based on an application’s needs, gateways can be modified to extend the functionality of the VM and inject additional libraries not currently available in the core codebase. Since gateways can be hosted on any server, the decentralized benefits really emerge when they’re self-hosted or in the future use a decentralized server platform like Urbit, with whom NEAR recently announced a partnership.
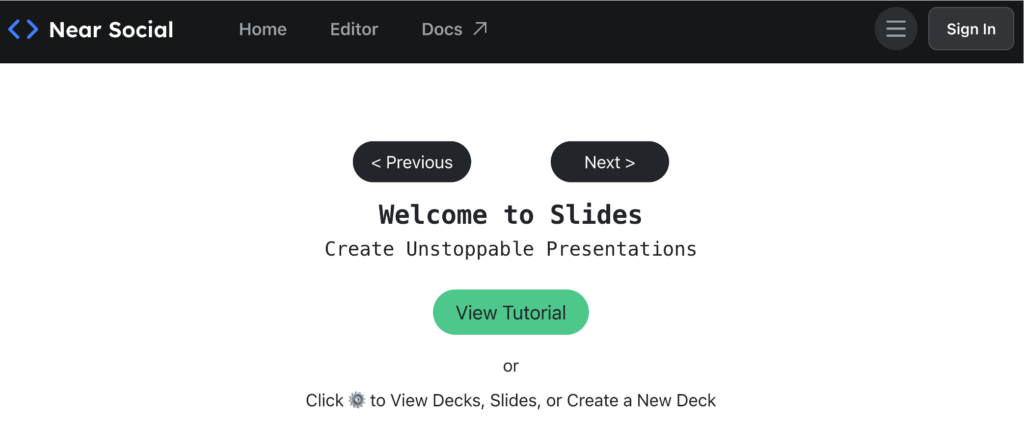
Slides

Slides rendered from the near.social gateway.
To immerse myself in the BOS and NEAR’s smart contract SDK, I built a dApp called Slides. The BOS-hosted frontend provides users with the ability to upload a set of slides at once which get stored on IPFS, and to save the associated collection of IPFS content identifiers (CIDs) on NEAR as a titled deck. It then allows users to retrieve and present their deck(s) as well as search for any saved decks of other users for read-only viewing. The smart contract uses a nested map data structure and exposes the necessary methods to enable anyone with a NEAR wallet to create an arbitrary number of named decks each with an arbitrary number of slides for a very low fee.
My intention was to create something that would not just show off the BOS, but which could potentially be useful and interesting for others to compose with and learn from. While we see a lot of incredible work being done at the infrastructure level, I’m personally keen to see more diversity at the application layer and specifically web2 apps being experimentally converted into their web3 counterparts.
We’ve also seen a lot of decentralized fundraising, but less in the way of supporting founders on that journey with web3-native tooling. In a world where anyone can claim to be a founder and raise funding, perhaps it’ll be useful to store a timestamped and immutable version of a pitch deck that will be forever referenceable. That transparency may also improve trust and accountability in decentralized projects if founders are prepared to publicly commit to a roadmap, vesting schedule, or budget, and allow anyone to openly scrutinize the assumptions being made.
Since the open source component lives on the BOS, it’s designed to be forked and modified based on users’ needs and I invite anyone interested to build with it or provide feedback about features they’d like to see added.
Creating your first deck
Jump into the dApp here and click View Tutorial for an overview of the application’s functionality. To upload a deck you’ll need a NEAR wallet to sign into Near Social – if you need a wallet, please use the following ShardDog link to create your own and receive the Proof of Slides NFT – this new wallet also comes preloaded with enough NEAR to store a slide deck of your own! And don’t fret, the Proof of Slides NFT can still be claimed if you have an existing NEAR wallet.
Up next: building your own BOS component
In the second blog post of this two-part series, I’m going to walk you through the steps for building your own BOS component. We’ll dive deeper into the available development environments, writing in the subset of React, composing with existing components, interfacing with smart contracts, and publishing the component. I’ll also touch on the available libraries and primitives, costs, and current limitations